[最も選択された] error code media_err_src_not_supported chrome 190533-Error code media_err_src_not_supported chrome
Trying viewing the video in different web browsers from the one you're using such as Chrome or Firefox Check your internet connection If your internet connection is slow or intermittent, it will cause problems watching our videos You can check that hereMEDIA_ERR_SRC_NOT_SUPPORTED (4)'The video could not be loaded, either because the server or network failed or because the format is not supported' MEDIA_ERR_ENCRYPTED (5) 'The video is encrypted and we do not have the keys to decrypt it' SRC_PLAYER_MISMATCH (6) 'No compatible source was found for this video'Making your post hard to read certainly won't get you answers And I have zero problems on Firefox or Chrome going to CSpan and playing videos

Videojs Error Code 4 Media Err Src Not Supported Format Not Supported Yendif Video Player
Error code media_err_src_not_supported chrome
Error code media_err_src_not_supported chrome-No compatible source was found for this media Don't keep messing with font sizes;MEDIA_ERR_DECODE The video is bad or in a format that can't be played on your browser The media playback was aborted due to a corruption problem or because the media used features your browser did not support 4 MEDIA_ERR_SRC_NOT_SUPPORTED This video is either unavailable or not supported in this browser



Wrong When Playing Audio Videojs Error Code 4 Media Err Src Not Supported No Compatible Source Was Found For This Media Issue 6126 Videojs Video Js Github
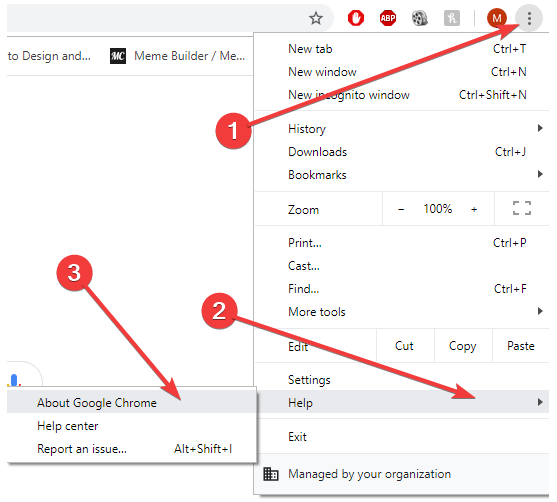
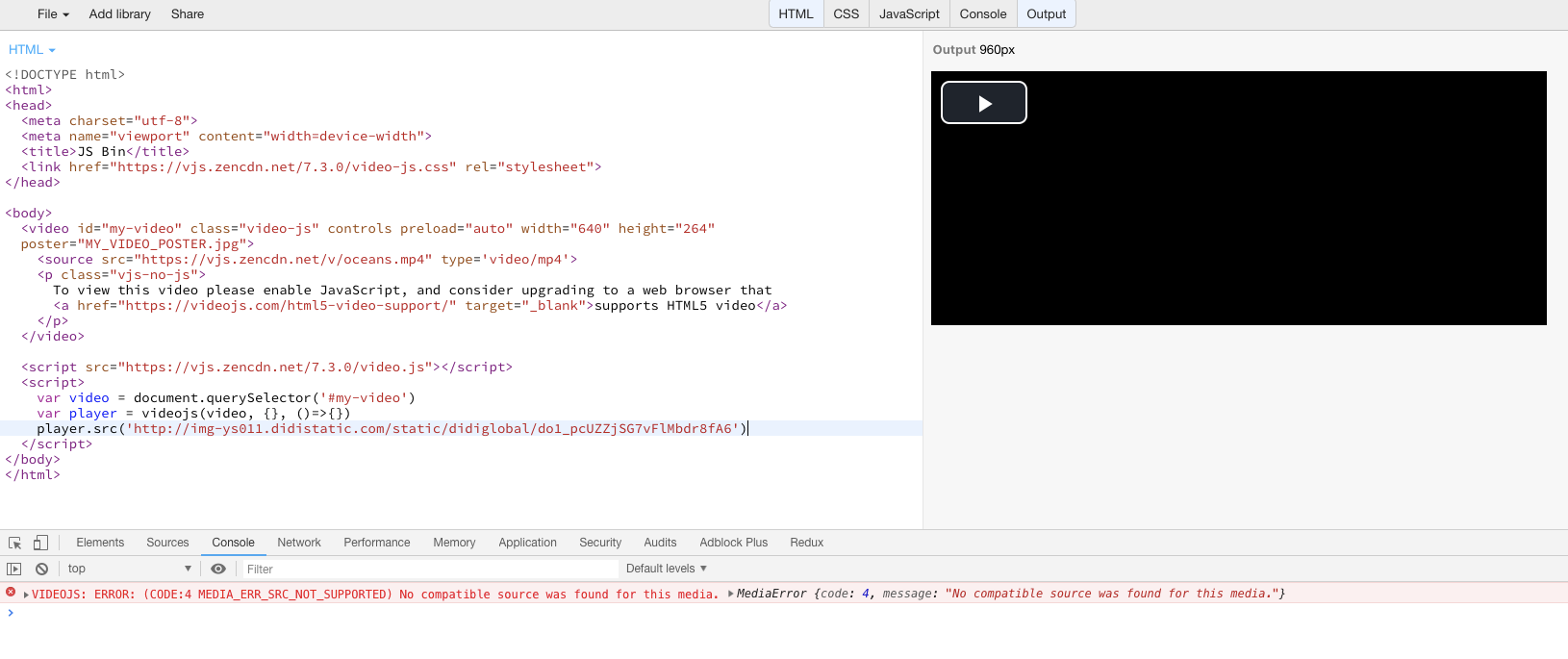
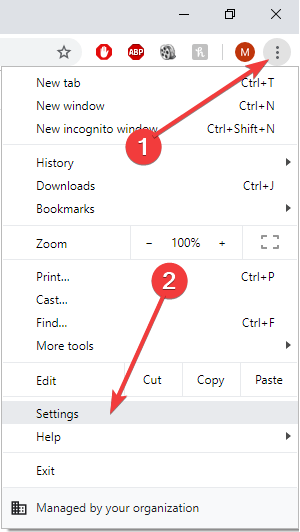
Want to fix the problem yourself?Go to the start menu;Client Windows 10 and Linux, Google Chrome Version , As for errors I see only this one in debug vendors~videojsjs1 VIDEOJS ERROR (CODE4 MEDIA_ERR_SRC_NOT_SUPPORTED) No compatible source was found for this media
Cause This issue may occur if any of the following conditions are true Windows Media Player does not support the file format or the codec of the media file you are trying to playERROR (CODE 4 MEDIA_ERR_SRC_NOT_SUPPORTED) The media could not be loaded, either because the server or network failed or because the format is not supported I also guess the reason is metadata errorSome applications may not be able to download certain websites, while others may not allow Chrome to access the Internet To fix this, add Chrome without firewall or antivirus settings If you still have the Aw Snap RESULT_CODE_HUNG key code in Google Chrome or Brave browsers, it could be causing problems with the webpage you are trying to open
MEDIA_ERR_DECODE 3 Despite having previously been determined to be usable, an error occurred while trying to decode the media resource, resulting in an error MEDIA_ERR_SRC_NOT_SUPPORTED 4 The associated resource or media provider object (such as a MediaStream) has been found to be unsuitableMaking your post hard to read certainly won't get you answers And I have zero problems on Firefox or Chrome going to CSpan and playing videosPoints for attention in setting up robot framework Python 370 environment;



Videojs Error Code 4 Media Err Src Not Supported No Compatible Source Was Found For This Media Issue 4843 Videojs Video Js Github



I Can T Play Live Rtmp Stream While Playback Stream Is Ok Flash Rtmpconnectfailure Video Js
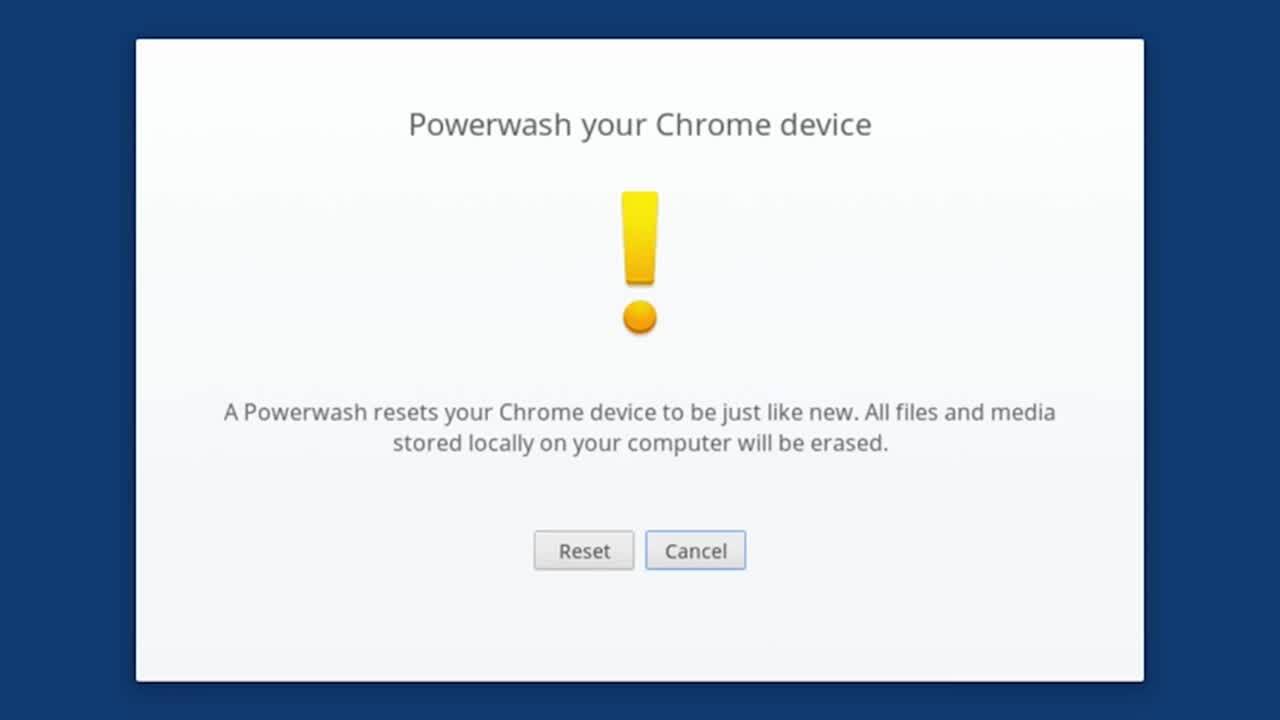
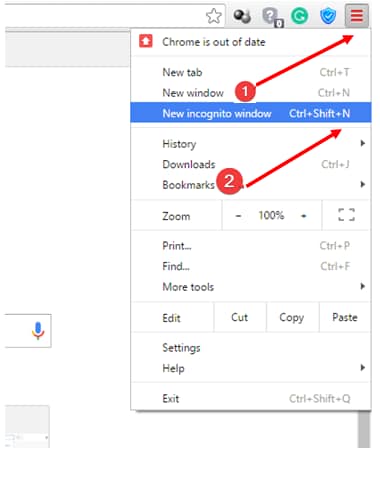
Reset chrome And finally, if things aren't still working, you need to reset chrome It's possible that Google is corrupt beyond repair and you need to reset Chrome to its original settings Or preferably you can remove the chrome and download it again since you can get back all your data again Here is how to reset your chrome browserSend me a message on the bottom left of the screen (using the Zopim Chat button), or click my picture to read more about how I can fix your computer over the InternetOptionally you can read all about my credentials, hereVIDEOJS ERROR (CODE4 MEDIA_ERR_SRC_NOT_SUPPORTED) The video could not be loaded, either because the server or network failed or because the format is not supported Uncaught (in promise) DOMException Failed to load because no supported source was found



Update Google Chrome Now For Better Battery Life And Biggest Speed Boost In Years



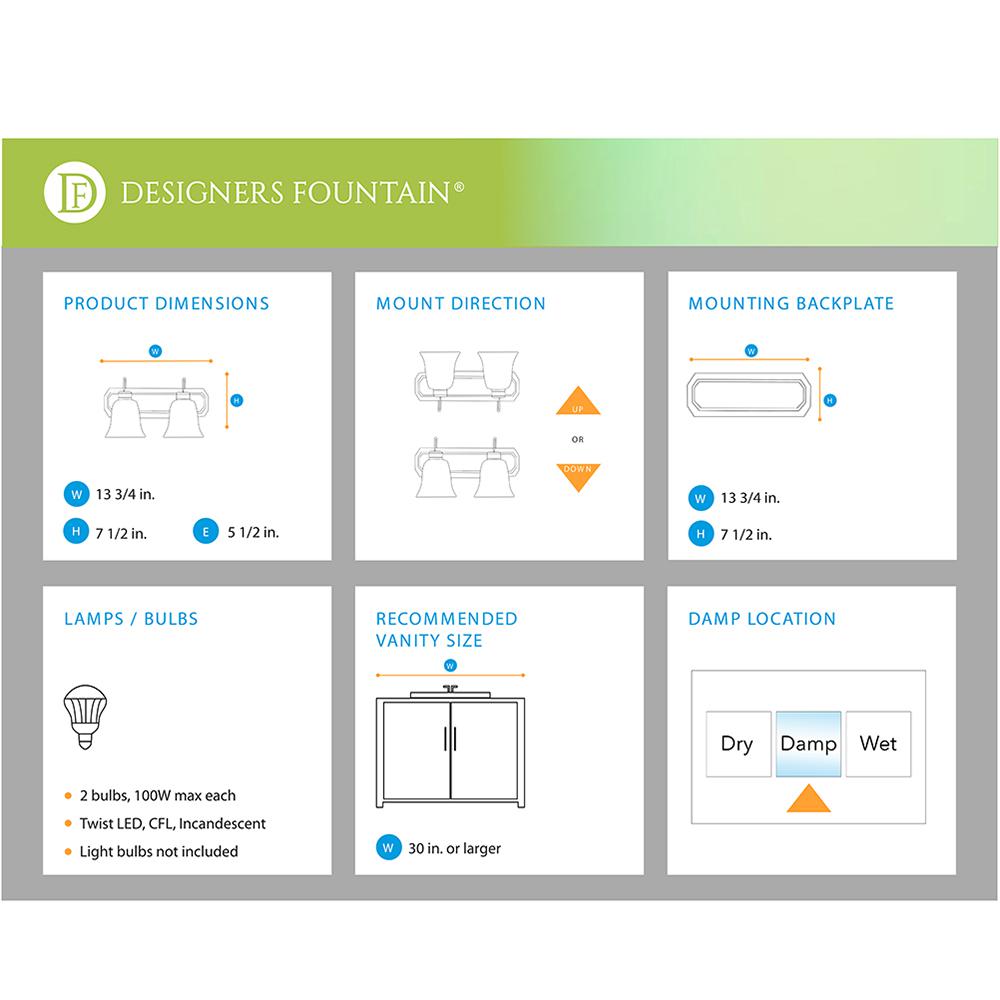
Designers Fountain Hudson 5 Light Chrome Wall Mount Vanity Light 6495 Ch The Home Depot
Enhance Self Love Healing Music 528Hz Positive Energy Cleanse Ancient Frequency Music Duration Spirit Tribe Awakening Recommended for youI tested with Chrome 48 and Firefox 44 Can you provide us with detailed steps how to reproduce viblastjs is already minified and further minification either breaks it or makes it larger So minifying viblastjs is not recommended However you can concatenate videojs viblastjs your code togetherNo compatible source was found for this media Don't keep messing with font sizes;


Videojs Bountysource



How To Know The Problem In The Video If It Does Not Play In Only The Google Chrome Browser Google Chrome Community
The srcObject IDL attribute, on getting, must return the element's assigned media provider object, if any, or null otherwiseOn setting, it must set the element's assigned media provider object to the new value, and then invoke the element's media element load algorithm There are three ways to specify a media resource the srcObject IDL attribute, the src content attribute, and source elementsSee our Contribution guideBut avoid Asking for help, clarification, or responding to other answers



Videojs Error Code 4 Media Err Src Not Supported Format Not Supported Yendif Video Player



Top 6 Solutions To Error Loading Media File Could Not Be Played
Search or go to the Control Panel;Please be sure to answer the questionProvide details and share your research!A Custom MediaError class which mimics the standard HTML5 MediaError class



Dell Chrome Systems Guide Dell Us



Callaway S Chrome Soft And Chrome Soft X Golf Balls
Recently subscribed to ACORN TV Using Windows 7 on my HP Desktop An error message occured whilst attempting to play one of their showsI've removed all extensions, uninstalled and reinstalled Chrome, cleared caches, made sure the latest version is installed, etc Sometimes a page will load and then crash after a few seconds, sometimes it's right awayClick on it and opens it there;


Video Playback Error Media Could Not Be Loaded Either Because The Server Or Network Failed Or Because The Format Is Not Supported Drugtestingcourses Com



Error Loading Media File Could Not Be Played Iphone Chrome Safari The Error Code Pros
Found a problem with this page?Enhance Self Love Healing Music 528Hz Positive Energy Cleanse Ancient Frequency Music Duration Spirit Tribe Awakening Recommended for youReport a problem with this content on GitHub;



Update Google Chrome Now For Better Battery Life And Biggest Speed Boost In Years



Googlebot Smartphone Does Not Load Videojs Video Video Js
VIDEOJS ERROR (CODE4 MEDIA_ERR_SRC_NOT_SUPPORTED) The media could not be loaded, either because the server or network failed or because the format is not supported 私は何をしないのですか?すべてのブラウザでうまく動作するcontribhlsデモページの実装にかなり似ています。This interface doesn't implement or inherit any methods, and has none of its ownFantashit January 5, 21 1 Comment on MEDIA_ERR_SRC_NOT_SUPPORTED Setting up videojs in an attempt to preview RTMP/FLV live stream feed in a local environment for debuggins purposes I've tried to obtain the raw NGINX feed, and the FFMPEG reencoded feed, and every time I load the page, videojs says "No compatible source was found for



Alarming Google Chrome Bug Lets Hackers Hijack Your Computer Update Your App Now



Google Chrome Will Stop Working On Millions Of Windows Pcs In 22
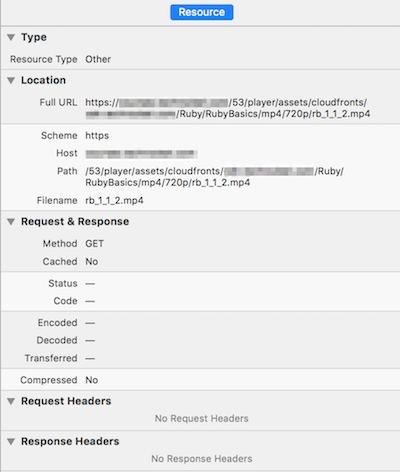
"ERROR" "(CODE4 MEDIA_ERR_SRC_NOT_SUPPORTED)" "The media could not be loaded, either because the server or network failed or because the format is not supported" My server is sending the ContentType, AcceptRange and ContentRange header ContentType video/mp4 AcceptRange bytes ContentRange bytes 01/2 ContentLength 2 Status Code 6When you receive the status_invalid_image_hash error, try running Chrome in compatibility mode Here are detailed steps Step 1 Find the Google Chrome on your desktopThis was a bogus message posted by a scammer The phone number does not belong to Microsoft and the post has been removed The phone number does not belong to Microsoft and the post has been removed



Tmu4tslbt9acwm



Videojs Bountysource
Some applications may not be able to download certain websites, while others may not allow Chrome to access the Internet To fix this, add Chrome without firewall or antivirus settings If you still have the Aw Snap RESULT_CODE_HUNG key code in Google Chrome or Brave browsers, it could be causing problems with the webpage you are trying to open(anonymous) @ cast_frameworkjs60 videominjs1 VIDEOJS ERROR (COD MEDIA_ERR_DECODE) The media playback was aborted due to a corruption problem or because the media used features your browser did not support atcode 3message "The media playback was aborted due to a corruption problem or because the media used features your browser didChrome local file translation tool;



Top 6 Solutions To Error Loading Media File Could Not Be Played



Google Chrome Password Checkup Extension Alerts You To Hacks Time
After that, scroll down and go to the "Windows Update" section there Click on it & Check if any newly latest driver update is available or notTroubleshooting Status_Invalid_Image_Hash Errors on PC 1 Disable RendererCodeIntegrity The RendererCodeIntegrity feature is a special Windows 10 feature that Google introduced to block suspicious or unsigned code from interfering with the browser's page rendering processes and change the way Chrome loads the web pages you're visiting"error" "(CODE4 MEDIA_ERR_SRC_NOT_SUPPORTED)" "The media could not be loaded, either because the server or network failed or because the format is not supported"



Do Not Click This Update On Google Chrome Hackers Can Hijack Your Accounts And Empty Your Bank


Videos Won T Play Opera Forums
MEDIA_ERR_SRC_NOT_SUPPORTED (4) "The video could not be loaded, either because the server or network failed or because the format is not supported" MEDIA_ERR_ENCRYPTED (5) "The video is encrypted and we do not have the keys to decrypt it" SRC_PLAYER_MISMATCH (6) "No compatible source was found for this video"I tested with Chrome 48 and Firefox 44 Can you provide us with detailed steps how to reproduce viblastjs is already minified and further minification either breaks it or makes it larger So minifying viblastjs is not recommended However you can concatenate videojs viblastjs your code togetherAsk questions Wrong when playing audio VIDEOJS ERROR (CODE4 MEDIA_ERR_SRC_NOT_SUPPORTED) No compatible source was found for this media Description In a div in the current page, there are both video playback and audio playback functions, only based on whether the acquired data is video or audio



Wrong When Playing Audio Videojs Error Code 4 Media Err Src Not Supported No Compatible Source Was Found For This Media Issue 6126 Videojs Video Js Github



Huge Google Chrome Update Reveals If Your Passwords Have Been Hacked
Last reply by I have this working on my android phone on Chrome, and I had this working on Microsoft Edge as wellVIDEOJS ERROR (CODE4 MEDIA_ERR_SRC_NOT_SUPPORTED) The media could not be loaded, either because the server or network failed or because the format is not supported Additional Information videojscontribhls version2 In case you're using an antivirus or firewall software, ensure Chrome or ChromeSetupexe (or this full setup file ChromeStandaloneSetup64exe) is trusted or permitted by these programs



Video Player Debugging Story Jacob Swanner



Scammers Are Exploiting A Browser Hijacking Chrome Bug Again Fortune
Chrome and Firefox should prompt you with updates, but it is useful to check MEDIA_ERR_SRC_NOT_SUPPORTED Error code 4;Thanks MSDN Community Support Please remember to "Mark as Answer" the responses that resolved your issue It is a common way to recognize those who have helped you, and makes it easier for other visitors to find the resolution laterVideo JS can't play the prompt( CODE4 MEDIA_ ERR_ SRC_ NOT_ SUPPORTED) No compatible source was found for this video



Designers Fountain Hudson 2 Light Chrome Wall Mount Vanity Light 6492 Ch The Home Depot



Whirlpool 4 5 Cu Ft High Efficiency Chrome Shadow Stackable Front Load Washing Machine With Load Go Xl Dispenser Energy Star Wfw66hc The Home Depot
Autoplay Does not work in Chrome 70 → 1 thought on " VIDEOJS ERROR (CODE4 MEDIA_ERR_SRC_NOT_SUPPORTED) No compatible source was found for this media " Unfortunately, due to the way that Videojs works currently, if a type is not given and it cannot figure the type out from the URL, it cannot play it backDo you need Tech Support?Thanks for contributing an answer to Stack Overflow!



Videojs Can T Play Prompt Code 4 Media Err Src Not Supported No Compatible Source Was Found For This Video Programmer Sought



Brightcove Player Troubleshooting Guide
Debugging with chrome Nodejs;VIDEOJS ERROR (CODE4 MEDIA_ERR_SRC_NOT_SUPPORTED) No compatible source was found for this media on WSHH 8 replies 1 has this problem 7808 views;Fantashit September 24, 1 Comment on VIDEOJS ERROR (CODE4 MEDIA_ERR_SRC_NOT_SUPPORTED) No compatible source was found for this media Description I init a videojs instance and when I get a new source, I want to change the source



Top 6 Solutions To Error Loading Media File Could Not Be Played



This Chrome Plugin Lets You Go All Space Invaders On Your Video Conference Colleagues Ad Age
· Message The media could not be loaded, either because the server or network failed or because the format is not supported Possible cause A browser being unable to play back the requested content due to it being unavailable, or cannot be played in this particular browserMessage The media could not be loaded, either because the server or network failed or because the format is not supported;VIDEOJS ERROR (CODE4 MEDIA_ERR_SRC_NOT_SUPPORTED) The media could not be loaded, either because the server or network failed or because the format is not supported Additional Information videojscontribhls version



Winter Drying Performance Te2 Error Code Laundry Dryer Lg Usa Support



Wrong When Playing Audio Videojs Error Code 4 Media Err Src Not Supported No Compatible Source Was Found For This Media Issue 6126 Videojs Video Js Github
VIDEOJS ERROR (CODE4 MEDIA_ERR_SRC_NOT_SUPPORTED) The media could not be loaded, either because the server or network failed or because the format is not supported Additional Information videojscontribhls versionHeadline This video is either unavailable or not supported in this browser;Client Windows 10 and Linux, Google Chrome Version , As for errors I see only this one in debug vendors~videojsjs1 VIDEOJS ERROR (CODE4 MEDIA_ERR_SRC_NOT_SUPPORTED) No compatible source was found for this media



Videojs Error Code 4 Media Err Src Not Supported No Compatible Source Was Found For This Media Fantas Hit



Fail To Remove On Sourcebuffer Playing Hls Stream Video Js
VIDEOJS ERROR DOMException Failed to read the 'buffered' property from 'SourceBuffer' This SourceBuffer has been removed from the parent media source VIDEOJS ERROR (CODE4 MEDIA_ERR_SRC_NOT_SUPPORTED) The media could not be loaded, either because the server or network failed or because the format is not supportedFailed to load resource netERR_CONNECTION_RESET;



Fix Error Code This Video File Cannot Be Played



New Marvel Studios 10 Chrome Pop Coming From Funko Marvel



Wed Playmakers 2 17 21 The Curse Of The Golden Chrome Domes We Wear Caps



Wrong When Playing Audio Videojs Error Code 4 Media Err Src Not Supported No Compatible Source Was Found For This Media Issue 6126 Videojs Video Js Github



Updated Avid Ceo Responds To Rumours About Apple Mac Pro Reboot Issues Now Attributed To Faulty Google Chrome Update Pro Tools



Help Library Top Load Washer Tcl Error In Display Lg Africa


Updated Avid Ceo Responds To Rumours About Apple Mac Pro Reboot Issues Now Attributed To Faulty Google Chrome Update Pro Tools



Google Chrome Phishing Scam Practically Impossible To Spot Fortune



If The Video Is Scaled The Position Of The Progress Bar Drag Is Not Accurate Video Js



Issue Webcompat Com



Videojs Error Code 4 Media Err Src Not Supported Format Not Supported Yendif Video Player



Huge Google Chrome Update Reveals If Your Passwords Have Been Hacked



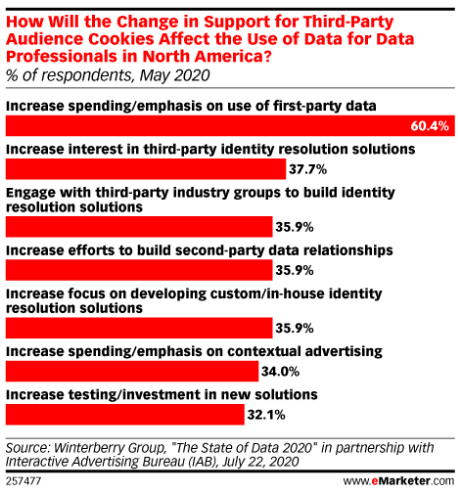
Consumers Are Going To Miss Third Party Cookies Goodway S Jay Friedman Beet Tv



5 Can T Miss Tips For That New Chromecast You Just Got Time



How To Know Which Callaway Chrome Soft Golf Ball Is Right For You



Google Chrome Warning Windows 10 Users Hit By Yet Another Frustrating Bug Express Co Uk



Google Chrome Trick Reveals If Your Passwords Are Hacked How To Find Out Now



Callaway Adds Low Spin Chrome Soft X Ls To Lineup But It S Not Just About Driver Distance Golf Equipment Clubs Balls Bags Golfdigest Com



How To Send Error Report In Your Galaxy Device Samsung Gulf



Brightcove Player Troubleshooting Guide



Fix The Media Could Not Be Loaded Either Because The Server Or Network Failed Or Because The Format Is Not Supported Appuals Com



Error Code Media Err Src Not Supported Super User



Wrong When Playing Audio Videojs Error Code 4 Media Err Src Not Supported No Compatible Source Was Found For This Media Issue 6126 Videojs Video Js Github



Videojs Error Code 4 Media Err Src Not Supported No Compatible Source Was Found For This Media On Wshh Firefox Support Forum Mozilla Support



Google Celebrates Chrome S 10th Anniversary By Saying Don T Be A Browser Ad Age



Brightcove Player Issues Again Firefox



Google U K Antitrust Probe Targets Chrome Privacy Changes Fortune


Error Code 4 Media Err Src Not Supported Chrome Live Server Issue 4429 Videojs Video Js Github



Fix Error Loading Media File Could Not Be Played On Chrome



Wrong When Playing Audio Videojs Error Code 4 Media Err Src Not Supported No Compatible Source Was Found For This Media Issue 6126 Videojs Video Js Github



Mastering Chrome Developer Tools 1 79gb Free Download Soktoo Com Linkvertise



Refreshes On Google Chrome Are Now 28 Faster Fortune



How To Use Netflix Party Chrome Extension To Watch Movies With Friends



Google Chrome Has A Very Addictive Hidden Game That You Unlock By Switching Wifi Off


How To Know The Problem In The Video If It Does Not Play In Only The Google Chrome Browser Google Chrome Community



How To Fix Video Not Playing In Chrome Browser Error Loading Player Youtube



Designers Fountain Hudson 5 Light Chrome Wall Mount Vanity Light 6495 Ch The Home Depot



Fix Error Code This Video File Cannot Be Played


Www Anzstaffsuper Com Education Videos Html


Using Browser Native Video Api In Chrome To Reload Video Result In Error Code Media Err Src Not Supported Issue 116 Brightcove Videojs Overlay Github



Using Browser Native Video Api In Chrome To Reload Video Result In Error Code Media Err Src Not Supported Issue 116 Brightcove Videojs Overlay Github



Huge Google Chrome Update Reveals If Your Passwords Have Been Hacked



Dell Chrome Systems Guide Dell Us



How To Fix Google Chrome Update Failed Error Code 3 0x Error Code 7 0xee7 Youtube



Google Chrome Password Checkup Extension Alerts You To Hacks Time



The Infamous No Compatible Source Was Found For This Media Error Issue 26 Videojs Videojs Flash Github


Video Js Chromecast Bountysource



Video Player Debugging Story Jacob Swanner



Callaway Adds Low Spin Chrome Soft X Ls To Lineup But It S Not Just About Driver Distance Golf Equipment Clubs Balls Bags Golfdigest Com



Wrong When Playing Audio Videojs Error Code 4 Media Err Src Not Supported No Compatible Source Was Found For This Media Issue 6126 Videojs Video Js Github



Google Chrome Crashing On New M1 Apple Mac Mini Macbooks



Fix Error Loading Media File Could Not Be Played On Chrome



Chrome 71 Fullscreen Doesn T Work Ubiquiti Community



How To Know Which Callaway Chrome Soft Golf Ball Is Right For You



Ngfw Services Module Tls Abort Errors Due To Handshake Failure Or Certificate Validation Error Cisco



Brightcove Player Troubleshooting Guide



Please How To Fix Error Code Chromebook Community



Calameo The Definitive Guide To Html5 Video



Videojs Can T Play Prompt Code 4 Media Err Src Not Supported No Compatible Source Was Found For This Video Programmer Sought



Google Chrome Has Secret Addictive Game You Unlock By Turning The Internet Off



Video Conferencing Record Screen Activity Using The Webex Recorder



Issue 63 Webcompat Com



Fix Error Code This Video File Cannot Be Played



Hls Plugin


コメント
コメントを投稿